Firebase merupakan sebuah fitur penyedia database yang disediakan oleh google untuk para developer baik web atau mobile. Kelebihan menggunakan database ini salah satunya adalah dukungan fitur real time, dimana data yang dirubah di database akan otomatis merubah data yang sudah ditampilkan di client.
Untuk membuat project baru di Firebase, anda bisa mengikuti langkah-langkah dibawah ini.
1. Login ke akun google anda
2. Masuk ke alamat console firebase.
3. Halaman pertama yang akan anda temui terlihat seperti gambar berikut. Silahkan klik Buat project untuk memulai.
4. Masukkan nama project anda misalnya disini saya membuat project Coding Rakitan dan jangan lupa centang Saya menyetujui, lalu klik lanjutkan.
5. Langkah selanjutnya klik Lanjutkan.
6. Selanjutnya konfigurasi google analytics, silahkan pilih lokasi analytics dengan Indonesia, kemudian centang semua checkbox seperti gambar dibawah lalu tekan Buat project.
7. Selanjutnya anda akan melihat proses pembuatan project. Silahkan tunggu hingga proses selesai lalu tekan Lanjutkan.
8. Anda akan di arahkan ke halaman dashboard project firebase anda.
Setelah project baru anda selesai, selanjutnya adalah memulai menambahkan aplikasi yang nantinya akan dikonfigurasikan dengan Firebase.
Menambahkan Firebase kedalam Project Android Studio Cara 1
- Ada tiga aplikasi yang bisa anda pilih yaitu iOS, Android, Web, dan Unity. Karena kita akan membuat Firebase untuk Android jadi silahkan pilih Android.
- Di halaman selanjutnya isi nama paket android dengan aplikasi yang anda buat. Sedangkan untuk sertifikat penandatanganan debug SHA-1 silahkan anda isi dengan sertifikat aplikasi yang anda buat. Baca Cara Melihat Sertifikat Penandatanganan debug SHA-1 di Project Android Studio.
- Setelah mengklik Daftarkan aplikasi. Selanjutnya anda akan diminta untuk mendownload file konfigurasi dan memasukkannya kedalam project Android Studio anda. Silahkan download file tersebut.
- Copy dan pastekan file google-services.json tersebut kedalam project android studio. Pilih tampilan direktori project pada bagian atas kemudian klik kanan pada app -> paste atau langsung klik ctrl+v pada direktori app.
- Jika berhasil akan muncul file google-services.json di dalam direktori app.
- Kembali ke halaman firebase, klik Berikutnya.
- Selanutnya lakukan konfigurasi build.grandle seperti yang di instruksikan.
Dibawah ini adalah tambahan yang saya masukkan kedalam build.grandle (Project)
Dibawah ini adalah tambahan yang saya masukkan kedalam build.grandle (Module:app)
Setelah konfigurasi di atas selesai silahkan klik sync. Jika terjadi error saat proses syncronisasi, seperti pada gambar dibawah. Silahkan migrasi ke AndroidX, baca Cara Migrasi ke AndroidX pada Project Android Studio.
- Kembali ke halaman Firebase, klik Berikutnya.
- Pada tahapan selanjutnya, kita akan melakukan pengetesan apakah firebase sudah terhubung dengan aplikasi atau belum. Jalankan aplikasi yang dibuat dengan emulator atau USB debug. Jika muncul pemberitahuan seperti pada gambar, artinya aplikasi berhasil terhubung dengan Firebase.
Anda juga bisa mengklik Lewati langkah ini jika tidak ingin melakukakan pengetesan.
Menambahkan Firebase kedalam Project Android Studio Cara 2
Selain menggunakan cara pertama di atas, ada cara yang lebih simpel. Android Studio versi terbaru sudah menyediakan menu untuk menambahkan firebase kedalam project. Caranya adalah sebagai berikut.- Buka project Android Studio anda.
- Klik menu Tools -> Firebase
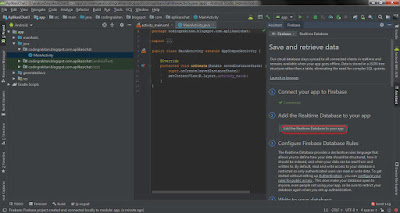
- Pilih Reltime Database -> Save and retrieve data
- Pertama klik Connect to firebase. Akan terbuka halaman login google di browser anda, silahkan login.
- Setelah itu muncul halaman baru untuk meminta izin mengakses firebase. Klik izinkan.
- Kembali ke project Android Studio akan muncul notifikasi bila berhasil terhubung ke Firebase. Selanjutnya klik Sync
- Langkah selanjutnya klik Add the Realtime Database to your app. gambar
Akan muncul dialog seperti pada gambar, silahkan klik Accept Changes
- Hingga tahap ini project sudah terhubung dengan Firebase
Sekarang anda hanya tinggal berkreasi sebaik mungkin untuk membuat aplikasi keren menggunkan Firebase.
























Komentar
Posting Komentar